せっかく撮れた良いポートレートを、季節に合わせて桜や紅葉の背景や花びらを合成したい時ってありますよね。
最高に綺麗に撮れた桜の写真に、これまたうまく撮影できたポートレート写真。
何とかこの2つの写真を自然な風合いに合成できれば「言うことなし!」って考えちゃいます。
そんな合成方法を今回は桜の背景と花びらをつかってやっていきたいと思います。
 PhotoshopやLightroomなど写真編集ならAdobeCCのフォトプランがお得!導入する前に知っておきたいことまとめ
PhotoshopやLightroomなど写真編集ならAdobeCCのフォトプランがお得!導入する前に知っておきたいことまとめ
 Adobeフォトプランでカメラ初心者でもチート級に!速攻で脱初心者になる写真編集の力
Adobeフォトプランでカメラ初心者でもチート級に!速攻で脱初心者になる写真編集の力
ポートレートに桜の背景と花びらを自然な風合いで合成するテクニック

まずは完成した写真を先にご紹介。
まるでその時の一瞬を切り取ったかのような写真ですが「人物」「桜の背景」「花びら」はそれぞれ別の写真を合わせています。

人物の元画像

桜の背景の元画像

桜の花びら元画像
「桜の花びら」だけは良い写真を持っていなかったので「SOZAI GOOD」からフリー素材を使用しています。
他2つの写真は私が別々の時に撮影した写真なので、色味もかなり違います。
でも色味が違ったって自然な感じで合成するのって、そんなに手間じゃないので順に解説していきます。
まずはポートレートの余分な背景を切り抜く

まずはポートレートの余分な背景な背景を切り抜いていきます。
※あとでもお話しますが一番手前の女の子の右後ろ人物も「やっぱりいらないや」と後々消したので、後からも「切り抜き」はできます。

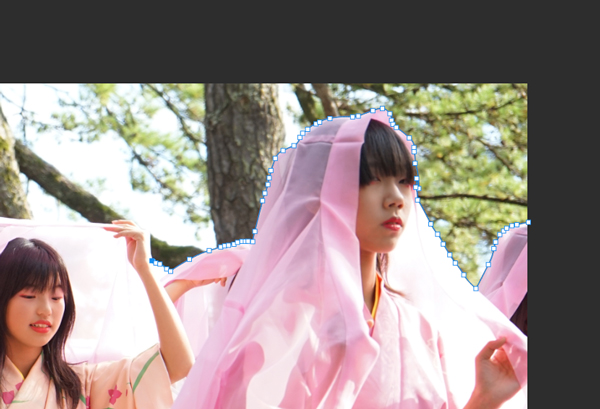
ツールバーから「ペンツール」を選択。

人物に沿ってパスを作成していきます。
「ペンツール」を使ってのパスの作成方法は以前の記事で紹介しているので、詳しくはそちらをご覧ください。

パスの作成が完了したら

パスパネルから「作業用パス」をダブルクリックします。

「作業用パス」のままだと、新たにパスを作成した時に上書きされてしまうので名前をつけて「パスを保存」しておきます。
今回はわかりやすく「背景」と言う名前で保存。

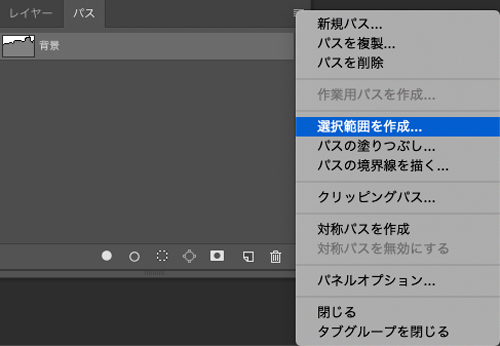
次にパスパネルの「背景」を洗濯した状態でオプションから「選択範囲を作成」をクリック。

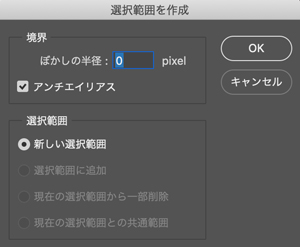
「ぼかしの半径:0」でOKをクリックします。

白い点線で選択範囲が囲われますので「command」+「Shift」+「I」で選択範囲を反転させて

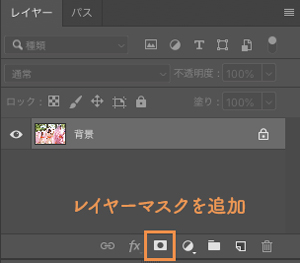
レイヤーを選択した状態で「レイヤーマスクを追加」をクリック。

これでポートレートの背景が切り抜かれた状態になります。
この時点ではまだ切り抜いたところがハッキリしていましが、背景を合成したあとでなじませていきますので、割と大雑把でも問題ありません。
背景・花びらを配置する

次に切り抜いたポートレートの後ろに「桜の背景」写真を配置していきます。

とりあえず配置したらレイヤーをポートレートの下にして「command」+「T」で「自由変形」でサイズや場所を調整していきます。
何度でも調整できるので、ある程度の場所が決められたらOKです。

続いて「花びら」を配置します。
「SOZAI GOOD」から取ってきた花びらのフリー素材は「AI」データも配布されているので、私はそのデータから花びらを個別に配置していますが、「Photoshop」しか使用しない場合は「PNG」データもありますので、そちらを切り抜いて好みの場所に配置すればOKです。

配置した「花びら」のレイヤーをそのままにしておくとレイヤーが多くなってわかりづらくなってきます。

レイヤーパネルのオプションから「新グループ」をクリック作成し、グループ名を分かりやすく「桜の花びら」などにしてまとめておくとスッキリして作業が捗ります。
この段階ではまだ配置したに過ぎないので、かなり違和感ありありですが追々なじませて合成していきますので気にしなくて大丈夫です。
トーン・色味を調整して整える

この段階ではトーンや色味がそれぞれバラバラなので、全体に調整して自然な色味に修正していきます。
トーンカーブの調整

全体に黄色が強かったのと、あとで光も追加するためあっさりした感じに調整。

色調補正パネルから「トーンカーブ」を選択。

専用のパネルで調整していきます。
今回は全体を調整するだけでなく、個別にも調整しています。

トーンカーブ:レッド

トーンカーブグリーン

トーンカーブブルー
このあたりは自分がどのような感じに表現したいかで変わってきますが、私のイメージは「朝の青空の中」のイメージで調整しています。
レベル補正

続いて「レベル補正」でさらに明るく調整しています。

色調補正パネルから「レベル補正」を選択。

真ん中の「中間色:1.20」にしてより明るくしています。
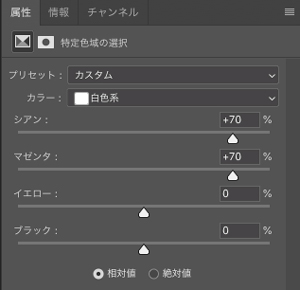
【重要】特定色域の選択で全体の色味を調整

この「特定色域の選択」が重要で、ここで一気に全体の色味を整えていきます。

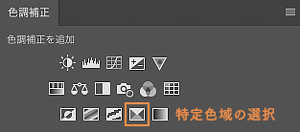
色調補正パネルから「特定色域の選択」をクリック。
専用パネルから特定の色味を変更させていくことで、全体の色味のバランスを調整していきます。





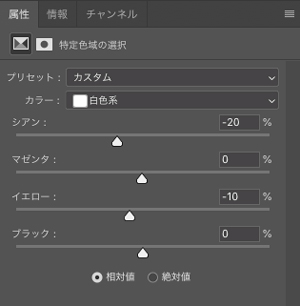
それぞれこのような調整にしていきました。
個別で背景の特定色域の選択で色味を調整する

このままでもいいのですが、背景の桜の色味が薄く感じるので個別でも調整していきます。

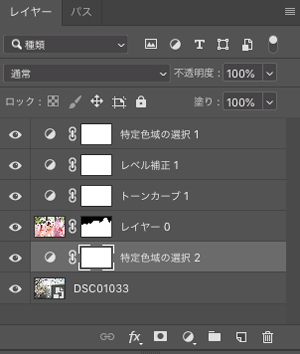
今まで「色調補正パネル」からそれぞれを選んできたので、別々にレイヤーが作成されているので、上にあるレイヤーが下にあるレイヤー全部に補正した影響がかかるようになっています。
そのため一番下にある「桜の背景」の上に「特定色域の選択2」をもう一つ作成しておくと、そちらの方の「特定色域の選択2」は「桜の背景」のみに影響がかかるようにできます。


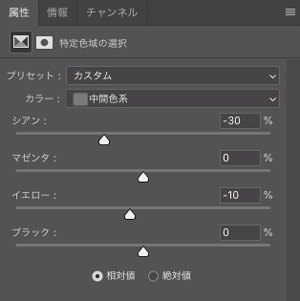
こちらにはこのような調整をかけておきます。

背景を個別で調整したものがこちら。


比較すると結構変わっているのが分かるかと思います。
ほんのちょっとの手間で、さらによくなるのでここは抑えておきたいポイントです。
光のグラデーションを追加する

さらにここから光のグラデーションを追加していきます。

オプションバーの「レイヤー」「新規塗りつぶしレイヤー」「グラデーション」をクリック。

この時グラデーションにも先ほどまで調整した色調補正をかけておきたいので、レイヤーは色調補正レイヤーよりも下にしておきます。

まずはグラデーションを「黒→透明」に設定しておき「角度:70°」で下の方を暗くしておきます。

今度はもう一つグラデーションレイヤーを作成して

グラデーションを「白→透明」に設定、「角度:-50°」で上を明るくします。

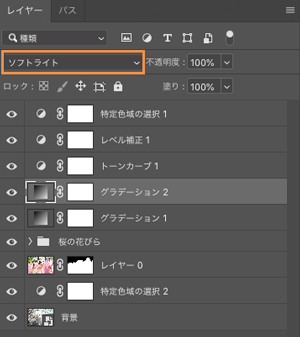
そうしたら出来た2つのグラデーションレイヤーのモードを「ソフトライト」に変更します。
影響が強すぎるように感じたら「不透明」の数値を下げることで調整することが可能です。
【重要】なじむようにレイヤーマスクをブラシで調整

ここまでで結構できたように感じますが細部を見ると合成だと分かるのでなじませていきます。

細部を見るとこんな感じで境界線が割とわかります。
これをブラシを使うことで境界線の境がわからないようにすることができます。
![]()
先ほど作成しておいたポートレートの「レイヤーマスク」ですが、この「レイヤーマスク」を選択した状態で

ツールバーの「ブラシツール」を選択してなぞることで「レイヤーマスク」で隠れている箇所を追加したり戻したりすることができます。
ブラシのカラーが「黒」で隠す範囲の追加、「白」で隠れている範囲を元に戻すことができます。
![]()
ブラシのオプションツールバーから「不透明」と「流量」を下げてなぞることで自然な仕上がりに調整していけます。
今回は「不透明:50」「流量:50」で調整していきました。

ブラシでなじませたあとが、こんな感じです。
一気に自然な感じ背景とポートレートが馴染んでいってるのがわかりますよね!

今回はポートレートが淡いレースを持っていたので、同様の方法でそのあたりも透かしていきました。
後ここで一番手前の女の子の横の人物もいらないなと感じたので消しました。
ブラシの不透明をあげてササッと一瞬でいなかったことに(ごめんなさい)
ここまでくれば後もう少し!
背景と花びらをぼかす

全部にピントがあっているのも合成した感が出るのと、主役がハッキリしないのもようないので、背景と花びらをそれぞれぼかしていきます。
背景のぼかし

背景のレイヤーを選択した状態でオプションバーから「フィルター」「ぼかし」「ぼかし(ガウス)」を選択。

今回は「半径:7.0」で調整。
調整半径は同じ数値出会っても写真サイズによってボケ具合が異なりますので、実際にやってみて微調整する方がいいです。
花びらのぼかし

花びらは「グループ」レイヤーに入れていたそれぞれのレイヤーを個別に選択した状態でオプションバーから「フィルター」「ぼかし」「ぼかし(移動)」を選択。

花びらの調整を全部同じにするとよくないので、花びらの手前に近いものから「距離」でボケ具合を大きくして、角度はそれぞれ適当でいいので変更しておくことで均一感のない自然な感じに仕上がります。
さらに花びらの「グループレイヤー」を複製し、片一方のレイヤーのモードを「ソフトライト」にして少し動かしておくと、より花びらが舞っている躍動感が出るので、好みで追加してみてください!
ポートレートにシャープをかけて印象的に

最後にポートレートに「シャープ」を追加して、ピントがどこにきているのかをハッキリさせて印象的に仕上げれば終了です。

ポートレートのレイヤーを選択してオプションバーの「フィルター」「シャープ」「スマートシャープ」を選択。

今回の写真は加工している時は6000px・4000pxで作業していたので、かなり大きめの数値で調整していますが、もっと小さな画像なら数値を少しいじるだけでも結構シャープになります。
てわけでこれで全ての工程が終了です。
元画像と完成した写真の比較

完成した写真がこちらですが、もはや元々の画像がどんなだったか忘れてしまっていると思うので比較してみます。


かなり自然な感じで桜風景にポートレートが溶け込んでくれているのではないでしょうか!
慣れてしまえばそんなに時間のかかるテクニックではないので、是非一度お試しあれ!




