「Phtoshop」ってillustratorのように文字を自由に変形したり移動させたりする方法ってわからなかったりしませんか?
一つ一つ文字を書いて言って調整する方法もあるにはありますが、レイヤーがいっぱいになってしまいますし、もっと良いやり方ってあるような気がする。
でも「いまいちやり方がわからない」って方に覚えておいて欲しい簡単な方法をお教えします!
 PhotoshopやLightroomなど写真編集ならAdobeCCのフォトプランがお得!導入する前に知っておきたいことまとめ
PhotoshopやLightroomなど写真編集ならAdobeCCのフォトプランがお得!導入する前に知っておきたいことまとめ
 Adobeフォトプランでカメラ初心者でもチート級に!速攻で脱初心者になる写真編集の力
Adobeフォトプランでカメラ初心者でもチート級に!速攻で脱初心者になる写真編集の力
書いた文字を個別で自由に変形・移動させる方法

今回はこの写真にデザイン的に文字を変形・移動させて配置して行きたいと思います。
まずは文字を繋がらないように描く

まずは入れたい文字を書いていきます。
関西・滋賀のインスタ映えスポット「BIWAKOビエンナーレ2018」2年に1度のカメラで押さえて置きたい激レア美術展覧会
文字はなんでもよかったのですが、この写真を撮ったイベント名のサブタイトルにしておきます。

文字が繋がっているとあとでの調整が難しくなってきますので

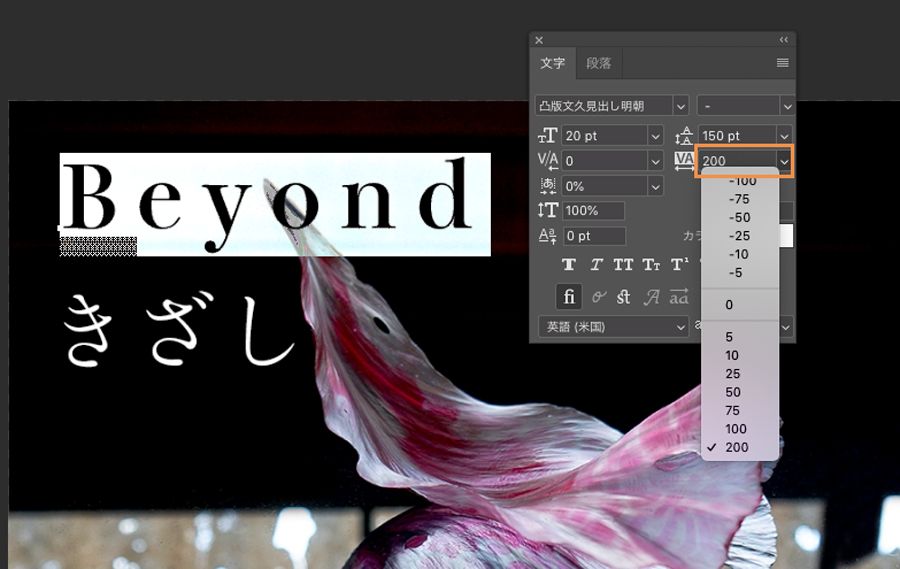
文字パネルからオレンジで囲んだところから「文字幅」を広めに調整して繋がらないようにしておきます。
文字レイヤーをシェイプに変換
続いて文字レイヤーを選択した状態で右クリックします。

オプションの中に「シェイプに変換」がありますので、こちらをクリックします。

そうするとパスパネルに「シェイプパス」が作成されます。

要は今までフォントだったものが「パス化」され、図形のような扱いになった感じです。
Illustratorで言えば「アウトライン化」されたのと同じですね。
パスコンポーネント選択ツールで個別に選択

ツールバーから「パスコンポーネント選択ツール」を選択。

変形・移動させたい文字だけを囲うように選択すると、選択した文字だけパスが浮き出た上智になります。

もちろん複数も選択できます。
一度選択したあとでも「Shift」を押しながら再度ドラッグして他の文字を囲めば、追加で選択できます。

この時点で「パスコンポーネント選択ツール」で選択した文字は移動させることができます。
個別に選択した文字を自由変形で変形・移動が思いのままに

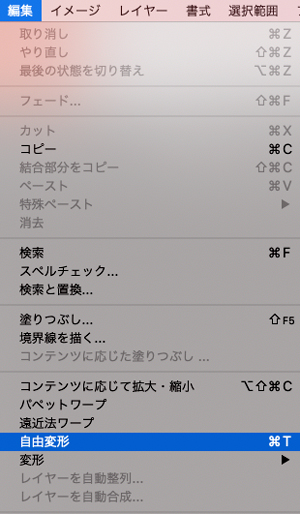
それでは「B」の文字を先ほどの「パスコンポーネント選択ツール」で選択した状態で「Command」+「T」で「自由変形」にします。

オプションバーの「編集」「自由変形」から選択してもいのですが、いちいち手間になるので「Command」+「T」を覚えておいた方が圧倒的に楽です。

「自由変形」状態では選択されたパスの部分だけ囲われた形になり、四隅の点の部分を引っ張ることで拡大・縮小と回転さすことができます。
「自由変形」でも文字に触れた状態であれば移動もできますので、デザイン的に配置したりするのは「パスコンポーネント選択ツール」で選択した時でなく、ここでひとまとめで調整していく方がしっくりくると思います。

また「自由変形」中、四隅の一片を「Command」を押しながらドラッグすると、文字を変形させることが可能です。
簡単操作で写真に文字をデザイン的に配置した作例

お教えした簡単にできる「文字を個別に変形・移動」だけでデザインしたのがこちら。
操作は簡単ですがアレンジの方法は無数にあります。
この方法だけでも十分に写真に文字をデザイン的に配置することができますので是非お試しあれ!




