Photoshopの切り抜き言ってもその方法は無数にあります。
写真によってその方法は様々で一概に同じ方法では切り抜けないものまで沢山ありますよね。
写真の一部分を切り抜くだけならツールを使って簡単に切り抜けるものもありますし、髪の毛などの複雑なものであれば、ちょっとしたテクニックを駆使することで切り抜くことのできるものまで。
そんなPhotoshopの切り抜きを用途別に丁寧に解説して行きたいと思います。
簡単なものから順に解説していきますので「それはもう知ってるよ!」てものがあれば「Contents」からすっ飛ばして気になる項目をお読みください!
 PhotoshopやLightroomなど写真編集ならAdobeCCのフォトプランがお得!導入する前に知っておきたいことまとめ
PhotoshopやLightroomなど写真編集ならAdobeCCのフォトプランがお得!導入する前に知っておきたいことまとめ
 Adobeフォトプランでカメラ初心者でもチート級に!速攻で脱初心者になる写真編集の力
Adobeフォトプランでカメラ初心者でもチート級に!速攻で脱初心者になる写真編集の力
切り抜きツール
まずはもっとも簡単な「切り抜きツール」を使った方法。
こちらの方法は画像全体が変更されるので、Illustratorなどの他のソフトに写真を配置する際に指定したいサイズで切り抜く時に大変便利です。
切る抜きのサイズ指定

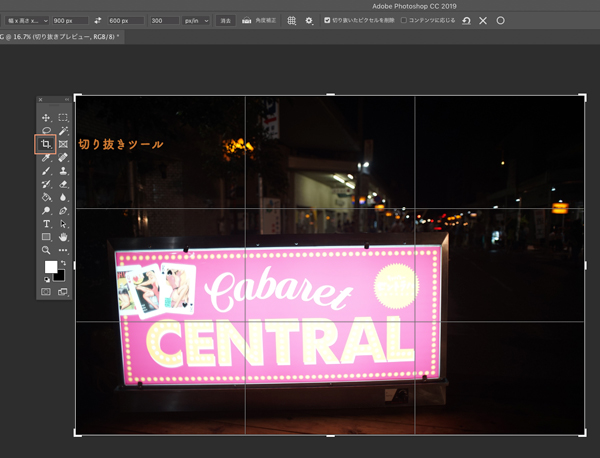
例えばこちらの画像の看板の部分をサイズを指定して切り抜き対場合は

![]()
まずは「切り抜きツール」を選択
この時にPhotoshopの画面の上部に上のようにサイズを指定できる項目が表示されます。
今回の場合は横「900px」高さ「600px」解像度「300ppi」にしていますが、こちらを指定することで切り抜きのサイズを調整することができます。
今回横縦のサイズを「px」での範囲調整にしていますが、もちろん「mm」や「cm」での調整も可能です。

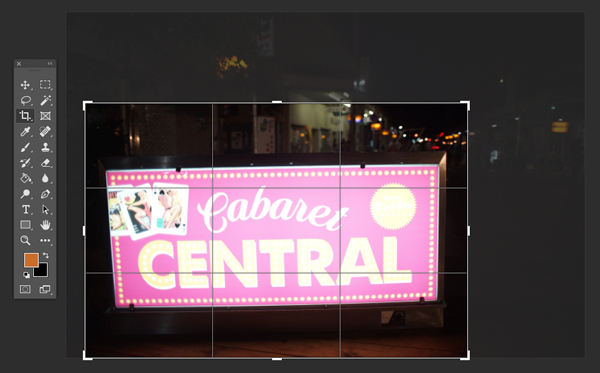
設定した比率は変わらずに切り抜きたい位置や大きさを変更できます。

あとは「ENTER」を押して完了です。
決められたサイズで配置する際に便利な切り抜き
切り抜きと一概に言ってもいくつもの写真をきっちりと決めたサイズで配置するために使用する場合はこちらの切り抜き方法が便利です。
他にも「イメージ」「カンバスサイズ」からの指定した画像の切り抜きも出来るのですが、こちらの切り抜きツールでの方法が圧倒的に簡単です。
切り抜きツールで画像の一部を切り抜く方法
ここからが合成などで使うPhotoshopの切り抜きの方法になっていきます。
まずは一番簡単な方法から順に解説していきます。

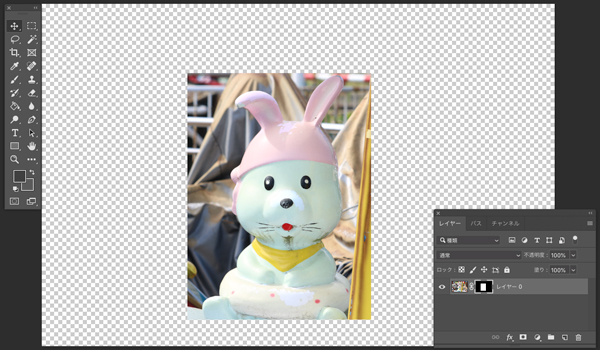
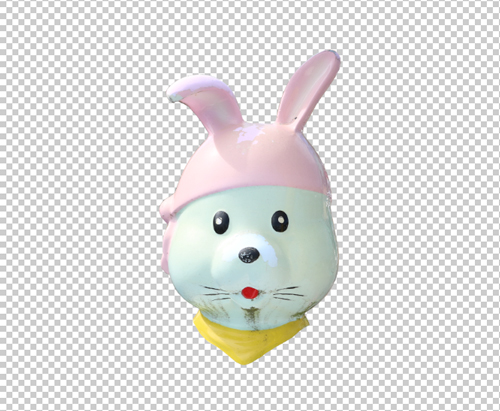
まずはこの写真のうさぎのオブジェのみを切り抜きたい場合のツール別の切り抜き方法。
長方形ツール

まずは「長方形ツール」を選択。

選択して画面にドラッグすると切り抜きたい範囲が点線で囲われます。
ドラッグを離して点線で囲われてしまってから、もう一度「長方形ツール」を使用すると再度の切り抜き範囲の指定になります。
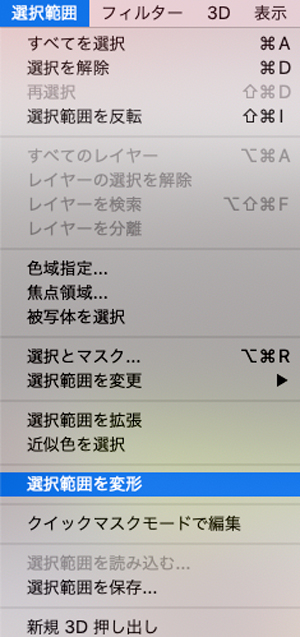
選択範囲を変更・調整

再度の範囲指定ではなく先ほどの範囲の微調整を行いたい場合はPhotoshopのツールバーの「選択範囲」「選択範囲の変形」から調整を行うことが可能です。
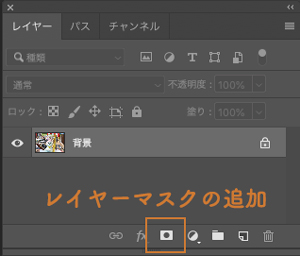
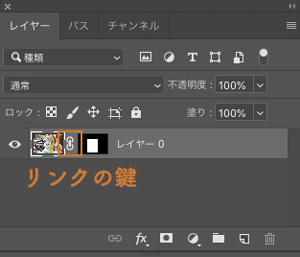
レイヤーマスクの追加による透明化と調整

あとは「レイヤー」を選択して「レイヤーマスクの追加」を選択。

そうすると先ほど指定した範囲以外の部分にマスクのかかった状態になります。

また追加したレイヤーマスクには画像とリンクした「リンクの鍵」が紐づいてますが、こちらをクリックすると「リンクの鍵」を外すこともできます。

「リンクの鍵」を外した状態で画像を動かすと「レイヤーマスク」の状態はそのままに、画像の位置の調整を行うことも出来るので覚えて置くと便利です。
画像のトリミング

この状態でさらに画像を追加する場合は他の「画像」を「ドラッグ&ドロップ」すればいいのですが、このまま透明な部分は必要ない場合はPhotoshopのツールバーから「イメージ」「トリミング」を選択。

トリミング対象カラーを「透明ピクセル」を選択して「OK」

これで余分な透明な部分をトリミングすることが出来ます。
ここまで理解すれば、あとは応用なので各ツールを使った操作は同じ方法で切り抜いて行くことが出来ます。
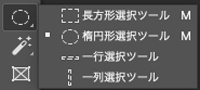
楕円形選択ツール

「長方形選択ツール」の部分を長押しすると、それ以外にも使用できる選択ツールが表示されますので「楕円形選択ツール」を選択。

何も押さずにドラッグすると自身が操作するニュアンスの円に点線が表示されます。
キーボードで「shift」を押しながらで真円に、「command」を押しながらでクリックした中心から開始することが出来「shift」「command」の両方を押しながらでクリックした中心から真円を選択範囲に死することが出来ます。
あとは「長方形ツール」で解説した方法で「レイヤーマスク」を追加したり「トリミング」をすることが可能です。
お次は先ほどよりも画像の切り抜きたい範囲を自由に選択できるツールの解説です。
投げなわツール
「投げなわツール」はフリーハンドで自由に選択範囲が選択可能なツールです。

まずは「ツールバー」より「投げなわツール」を選択。

ドラッグしている間フリーハンドで選択範囲を囲っていくことが出来ます。
選択範囲が指定された後でも再度「shift」を押しながらドラッグすることで範囲の追加、「command」を押しながらドラッグすることで範囲の削除を行うことが可能です。

あとは先ほどと同じく「レイヤーマスクの追加」を選択すれば、フリーハンドで選択した範囲のみを切り抜くことが出来ます。
ここまでは慣れてしまえば3分ほどで作業できてしまいます。
その代わりに細かく切り抜くには向かずあくまで簡易の切り抜きの方法で、さらに細かく切り抜きたい場合は、これから解説していく方法を使って行くほうが精度が上がっていきます。
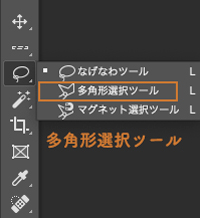
多角形選択ツール
「多角形ツール」では読んだ時のごとく、いくつもの角を作っていくことで選択範囲を指定する方法です。

まずはツールバーの「投げなわツール」のあるところを長押しすると、さらに他のツールが表示されますので「多角形選択ツール」を選択。

かなり見えにくいですがうさぎのオブジェの輪郭に添って線がついています。
今までの操作とは違い、ドラッグではなくクリックで随時直線を追加していくスタイルで、クリックするところを間違った場合は「キーボード」の「back」で1つ前に戻ることが可能です。
「command+z」の1つ前に戻るショートカットは効かず、選択範囲が作成できた後で「command+z」を押した場合は選択範囲前に戻ってしまうので注意が必要です。

またクリックして選択範囲を進めていく途中でダブルクリックをしてしまうと、現在の位置から最初にクリックした位置までを選択範囲として選択範囲が確定してしまいます。

その場合は「shift」を押しながらクリックすることで選択範囲の指定が追加されますので、そのまま進めてダブルクリックすれば先ほどの選択範囲と合わせて選択範囲が囲まれるようになります。
また「option」を押しながらクリックすると、選択した範囲の分だけ削除することもできます。

あとは地道にポチポチ範囲を選択していきダブルクリックすれば完成。

このままでも十分使えるレベルかもしれませんが

アップして見ると少しカクカクしているのが気になります。

少し見づらいので背景を白にしました。
ここでさらに切り抜いた境界線をナチュラルにする方法があります。
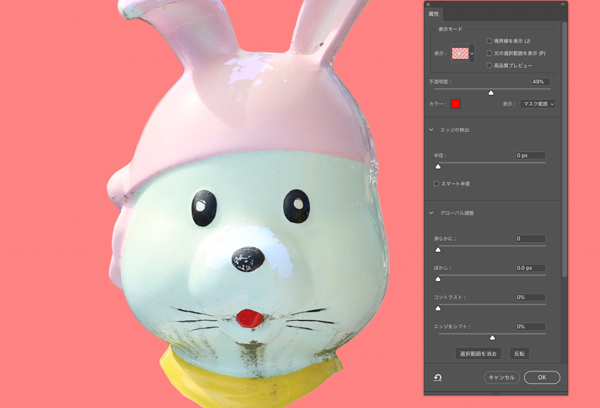
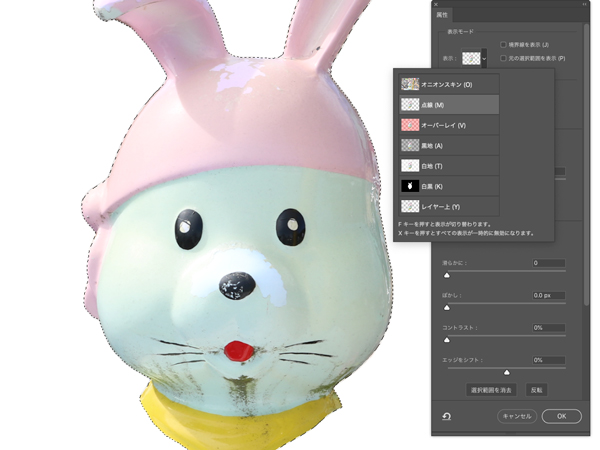
選択とマスク

Photoshopのツールバーから「選択範囲」「選択とマスク」を選択します。

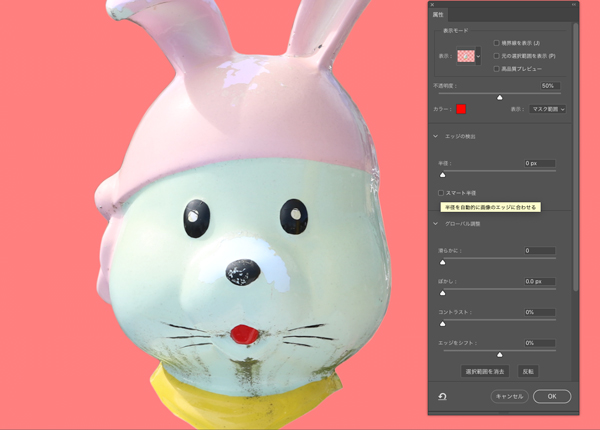
そうすると専用の画面が表示されます。
赤色の部分はマスクがかかった状態です。

マスクのかかった部分は赤色で表示の他にも、選択範囲を指定していた時と同じ「点線」や「白地」や「黒地」など、好みの表示モードに変更することが可能です。

私の場合は赤色でオーバーレイをしているものが使い易いので赤色で進めさせて頂きます。
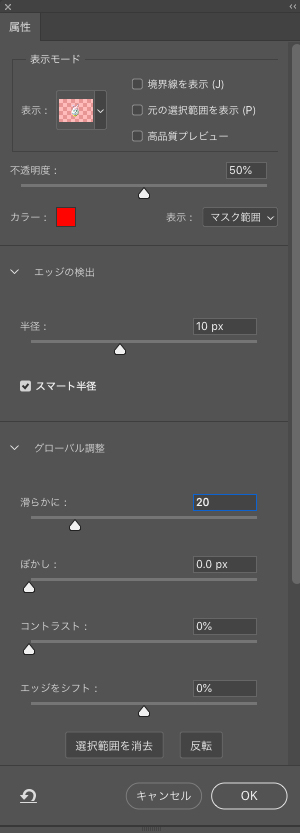
「属性」と書かれた専用のツールバーで境界線の調整が出来るのですが、真ん中の方に「スマート半径」と書かれたチェックボックスがあります。
半径を自動的に画像のエッジに合わせる機能なのでチェックを入れておきます。

各タブの調整する値はpx数なので、画像に影響する範囲は画像サイズよって異なります。
単純な話、大きい画像なら1〜2pxほど調整で微差の範囲で調整が行われていきますが、小さい画像なら1px調整しただけでも受ける影響は大きくなります。
今回は一眼レフカメラで撮影した写真のサイズそのままでかなり大きい画像なので、「エッジの検出」の半径を「10px」、「グローバル調整」を「20」にしました。

少しうさぎのオブジェの輪郭がやんわりとしたのがわかるでしょうか?


角ばっていた部分がよりナチュラルになったと思います。
これによって他の画像に合わせたりする場面でより違和感なく配置することができますので、覚えておきたい機能です。
マグネット選択ツール
続いては「マグネット選択ツール」

「多角形選択ツール」と同じく「投げなわツール」の部分を長押しすると表示される「マグネット選択ツール」を選択。

こちらは「マグネット」と名称されるように、一度クリックするとカーソルを進めていく方向に合わせて自動でポイントポイントをマーキングしていきます。
そのためある程度、写真の中で切り抜きたいものとその他の境界がはっきりしているものでないと正直使いづらい機能でもあります。
今回の写真くらい切り抜きたいものと背景が区別出来るものであれば、十分使用することが可能です。
境界の微妙な部分は間違った部分にマーキングすることもありますが「キーボード」の「back」を押せば、前のマーキングポイントまで戻ることができ、クリックすれば自分からもマーキングをすることができます。
ダブルクリックすると「多角形選択ツール」と同じく選択範囲が確定してしまいますので、その場合には「shift」を押しながら再度クリックすれば範囲の追加、「option」を押しながらクリックで範囲の削除も行えます。
![]()
また画面の上部に「マグネット選択ツール」の細かな調整を行うことで「マグネット」の精度を変更することが可能です。
ぼかし:選択範囲のエッジの柔らかさの調整
アンチエイリアス:エッジの効果を滑らかにするか
幅:パスに対するエッジからの距離を設定
コントラスト:パスに対するエッジのコントラストの設定
頻度:パス(マーキング)するポイントの頻度の設定
今回の写真はオブジェと背景がはっきりと分かれているので、そこまで細かな調整はしていませんが、切り抜きたい部分の境界がぼやけている場合などは「ぼかし」の調整をあげることで対応することができます。
そのほかにもトゲトゲして角ばった箇所がいくつもあるものを切り抜く場合は「頻度」をあげることでマーキングする頻度を高めることで切り抜く精度を良くできます。
そのまま切り抜いて問題なければOkですし、もう少し気になる箇所がある場合は「多角形選択ツール」でも紹介した「選択とマスク」を使用して切り抜き精度をあげることもできます。
ここまでで初級〜中級と言ったところでしょうか。
髪の毛やふわふわしたものでなければ、ここまでで解説したツールでも大体は切り抜くことができます。
これからもう少し難しい切り抜き方法を解説して行く前に、今まで解説したツールを使わずとも切り抜けそうな写真に対して自動で切り抜きが行えるツールを解説します。
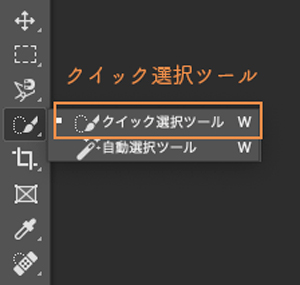
クイック選択ツール
画像の選択したい範囲をなぞるだけで選択範囲を自動的に選んでくれるのが「クイック選択ツール」です。

ただ正直、わたし的にはあまり使わないツールでもあります。
便利なのは便利何ですが、割と選択したい範囲が他の部分とコントラストに差がないと一緒に選択してしまうので、かえって他のツールと併用して使うことになったりするからです。

簡単そうに見えるこういった画像の看板の枠に沿って選択したくてもピンクの部分のみ選択して、ちゃんとした看板の外側まで選択しようとすると他の部分にまで及んでしまうので、階調を変える作業が必要になってしまったり。

これくらいの写真だと、かなりコントラストがはっきりしているので、こういった場合に限っては最短で切り抜くことができます。

わずか10秒足らずで切り抜けます。
簡単なものであれば最速で切り抜くことができるので、時と場合によっては「クイック選択ツール」を使うのがベストな時もあります。
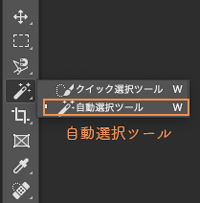
自動選択ツール
読んだ字のごとく、クリックするだけで自動で選択範囲を決めてくれるのが「自動選択ツール」です。

「クイック選択ツール」と同じ箇所を長押しすると「自動選択ツール」が選択できます。
こちらの機能も「クイック選択ツール」と同じく、かなり使える時が限られたツールです。
見た感じで分けられるだろうなってくらいコントラストに差がないと一発で綺麗に選択されることはないと思っていただきてもいいかも。
![]()
一応Photoshopの画面の上部にあるオプションバーには「許容値」があり、こちらの数字を変更することで選択範囲を変えることもできます。
「許容値」はクリックした場所との色の差異の度合いで、数字が小さいほどより細かな色の判断になり、大きくすれば大まかな色の判断になります。

「クイック選択ツール」と同じ写真で、空の青い箇所を「許容値90」で選択した場合はこんな感じ。

分かりやすく選択範囲を赤色にするとこんな感じ。
空の青と女性のオブジェの色以外にもはっきりと違う色があるため「許容値90」でも、女性のオボジェのみを選択範囲にするのは難しいです。
ですので「自動選択ツール」はイラストに近い、色がしっかりと分けられているものにのみ使えるかなってくらいに覚えておいた方が良いです。
ペンツールを使ってパス化して画像を切り抜く方法
続いては「ペンツール」を使って切り抜きたい部分を「パス化」する方法を解説します。

まずはツールバーから「ペンツール」を選択。

切り抜きたい箇所を点と点を線で結んでいくのですが「べジュ曲線」と言われるクリックしてからそのままドラッグすることで綺麗な曲線を描くことができるのが「ペンツール」の特徴です。

曲線を描くと、点と点の真ん中に中間点になる部分が出てきますが、そのまま描こうとしたらグニっと曲がってしまうことがあります。

そんな時は中間点にペンツールを合わせて「Option」を押しながらクリックすると、点で繋がっている半分の線がなくなり、リスタート出来ます。

一周するようにはじめに点を描いた部分まで繋げば完成です。

パスパネルをみると「作業用パス」が出来ています。

こちらの「作業用パス」を選択した状態でダブルクリックして名前をつけて保存します。
注意:パスを保存せずにパスを追加すると上書きされる可能性がある
「パスを保存」した状態でも「作業用パス」でもパスレイヤーを選択した状態であれば、同じパスレイヤーにパスを追加しいくことができます。

ただしパスレイヤーを選択されていない状態で、新たにパスを描き出すと新規の「作業用パス」レイヤーが作成されます。
この時、「パスを保存」をした状態なら新規で作成されるのですが、「作業用パス」のままでしてしまうとパスが上書きされてしまいます。
先ほどまで頑張って作成したパスが消えてしまう可能性があるので、「パスを保存」は必ずしておくことをおすすめします。
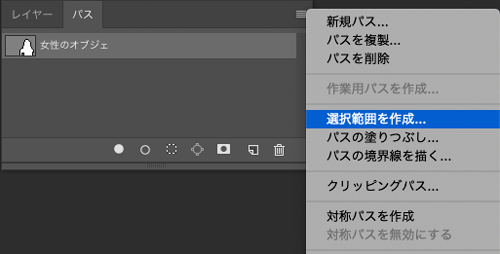
パスパネルから選択範囲を作成

あとはパスパネルのオプションか右クリックから「選択範囲を作成」をクリック。

「ぼかしの半径」を聞いてきますが通常は「0」でOK。
ぼけ味の強い部分で切り抜きを行った場合はこの「ぼかしの半径」を調整することで、なだらかな選択範囲にすることもできます。

これで切り抜き完成。
「パス」で切り抜くメリットは、「パス」が保存されているので何度でも同じ選択範囲を呼び出せることと、滑らかな切り抜きの選択範囲が作成できることです。
慣れは少し必要ですが、慣れてしまえば時間をそこまで時間をかけずに行えるようになるので、こちらも覚えておいた方がいいです。
ちなみに私は「切り抜き」では、この「パス」での切り抜きが一番得意なので大体はペンツールを使ってパスでの切り抜きをすることが多いです。
人物と髪を切り抜く方法
ここから難易度が一気に上がります。
人物、特に髪の切り抜きになると先ほどまでのツールや、そのほかを串して切り抜いて行かなければなりません。
ここからは実際に切り抜いた後に、他の画像に配置してナチュラルに合成をなじませるところまでいきます。

切り抜きにはこの女性を切り抜いていこうと思います。
大まかに選択範囲を選択してクイックマスクを使用

まずは「投げなわツール」でも「クイック選択ツール」でもいいので、大まかに選択範囲を指定します。

次にツールバーの下の方にある「クイックマスクモードで編集」をクリック。

選択範囲外が赤く変わります。

この状態でツールバーの「ブラシツール」を使用すると選択範囲を調整することが可能です。
カラーを「ブラック」で赤い部分が追加され、「ホワイト」で赤い部分を取り除くことができます。

またキーボードの「x」を押すことでカラーを反転することができるので、カラーの設定を「ブラックとホワイト」に設定しておくことで楽に作業することが可能です。

この方法で髪以外の部分に関してはほぼ綺麗に選択することができます。

ですがアップにするとわかる通り、髪に関してはまだ雑な感じで綺麗に選択範囲が指定できていません。
選択範囲とマスクで綺麗に微調整


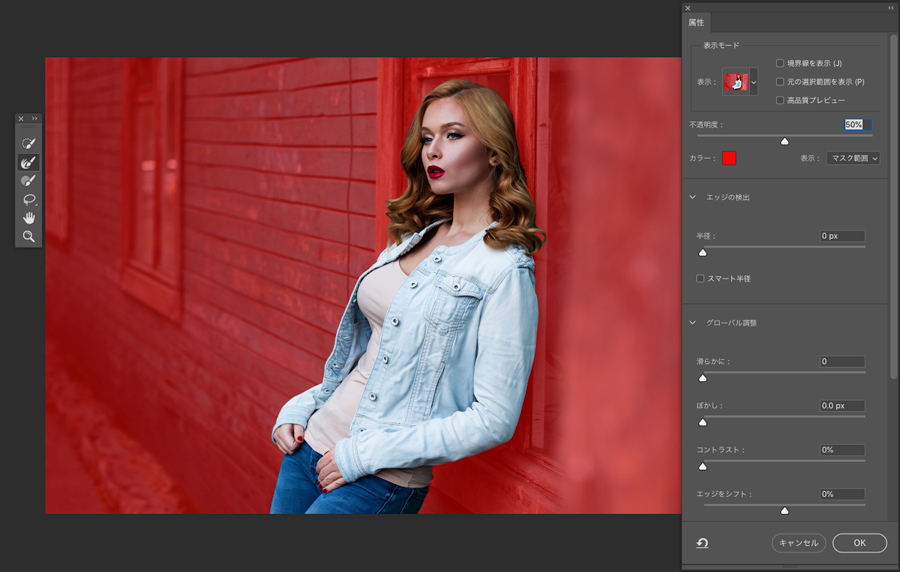
先ほどの「クイックマスクモード」を再度クリックすることで解除されますので、解除したら今度は「選択とマスク」をクリックします。

そうすると専用画面が出てきます。
実はこの中でもブラシツールは使えるのですが、先ほどは赤い部分をキーボードの「x」を押せば反転するのに対して、専用画面ではブラシツールが塗りか取り除くどちらかに固定されて、「Shift」を押しっぱなしで反転が使えるようになります。
正直押しっぱなしでの反転は使いづらいので、ギリギリまでは「マスクモード」で調整しているのは、そのためです。
境界線ブラシツール

実際あと調整が必要なのは境界がわかりづらい髪の部分だけなので、「境界線調整ブラシツール」を使って髪の周りをなぞっていきます。

先ほどより髪がかなり滑らかに選択されているのがわかります。

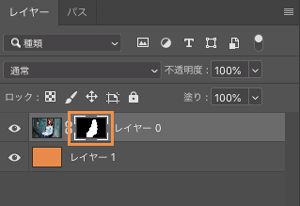
あとは出力設定を「レイヤーマスク」に設定してOKをクリック。

レイヤーに「レイヤーマスク」が追加され、余分な箇所が隠れた状態になります。
一見すると髪の部分も綺麗に切り抜かれているように見えますが

背景をつけてみるとまだ雑な部分があることが分かります。
レイヤーマスクにブラシツールでなじませる

あとは「レイーマスク」を選択した状態で

「ブラシツール」で髪の部分をさらになじませていきます。
![]()
ブラシツールのツールオプションバーの設定を「モード:ソフトライト」「不透明:40%」「流量:40%」にして髪の部分をなぞっていくと

先ほどよりもさらに髪の毛がナチュラルに切り抜かれます。

全体像はこんな感じ。
これで完成です!
あとは合成するものとの色味を合わせていけば、より自然な感じになります。
切り抜いた人物画像を合成

では先ほど完成した人物写真を合成していきます。

背景として合成する画像はこちら。
今回は切り抜きの解説がメインなので、合成自体の解説は別の記事で解説していますので、色味などの調整はそちらをお読みください。

で合成したのがこちら。
かなり自然な感じで合成できているのではないでしょうか!
以上、切り抜きについてかなり詳しくそれぞれを解説してみましたが、どれも必要に応じて使いわけができるかと思いますので、是非お試しください!




