ポートレート写真や被写体の前後に立体的に文字がデザインされてものを目にすることってありますよね?
なんともオシャレだし真似したいけど「どうやってするんだろう?」って方におすすめしたいPhotoshopのテクニック術をお教えします。
 PhotoshopやLightroomなど写真編集ならAdobeCCのフォトプランがお得!導入する前に知っておきたいことまとめ
PhotoshopやLightroomなど写真編集ならAdobeCCのフォトプランがお得!導入する前に知っておきたいことまとめ
 Adobeフォトプランでカメラ初心者でもチート級に!速攻で脱初心者になる写真編集の力
Adobeフォトプランでカメラ初心者でもチート級に!速攻で脱初心者になる写真編集の力
文字を消すだけで簡単に前後の立体感をだすテクニック

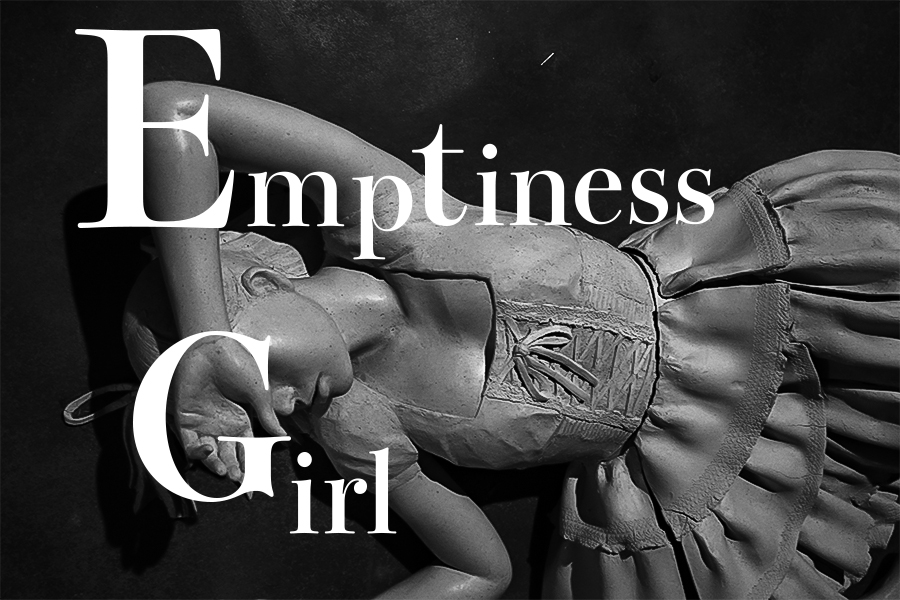
今回はこの写真に文字を配置していきます。
文字を立体的にしたい場所に配置

ツールバーから「文字ツール」を選択して文字を入力。
文章はなんでもよかったのですが「Emptiness Girl」としておきます。

文字レイヤーを選択した状態で右クリックして「シェイプに変換」をクリックします。
こうすることで文字が「パス化」するので移動や変形を自由に行うことが可能になります。

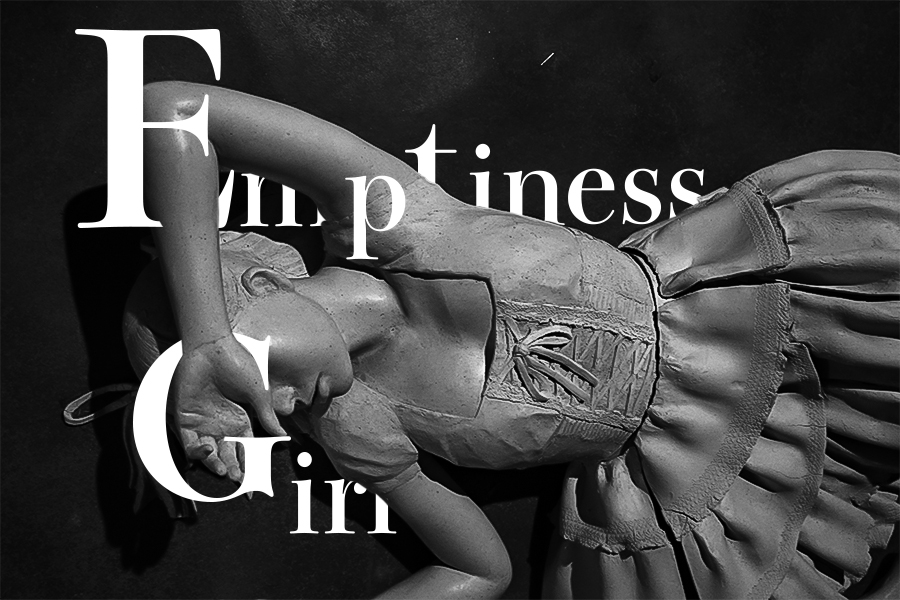
こんな感じで前後に立体的にしたい場所に文字を変形・移動させました。

文字の変形・移動にはツールバーから「パスコンポーネント選択ツール」選択して、移動させたい文字を個別で選択のうえ「Command」+「T」の「自由変形」から行えます。
さらに詳しく知りたい方は過去の記事よりご確認ください。

また立体的にしたいところが確認しにくいと感じたら

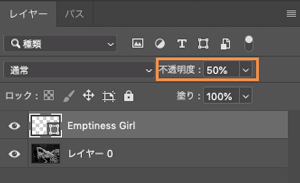
レイヤーパネルの「文字レイヤー」を選択した状態で「不透明」を割合を下げることで透けて見やすくなるので便利です。
レイヤーマスクをかけてブラシツールで消していく

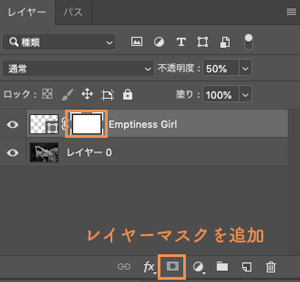
あとは文字レイヤーを選択して「レイヤーマスクを追加」して、文字レイヤーの「レイヤーマスク」を選択した状態で

ツールバーから「ブラシツール」をクリック、カラーを「黒」の状態で立体的にしたい部分を消していきます。
ポイント:消すゴムツールで消すのはやめよう

「消しゴムツール」で消す方が楽ではなのでは?と思うかもしれませんが、「消しゴムツール」で消してしまうと後戻りができません。
「レイヤーマスク」で消す分には実際には文字を隠しているだけなので、あとで消したい箇所が変わったとしても文字自体を消しているわけではないので、やり直しが効く分こちらのやり方の方が安全です。

あとは黙々と「ブラシツール」を使って文字を消していきます。
消しすぎてしまった箇所は「ブラシツール」のカラーを「白」になぞれば蘇りますので、未調整も簡単に行うことが可能です。

影を追加する
ここからさらに影をつけたい時の解説もしておきます。

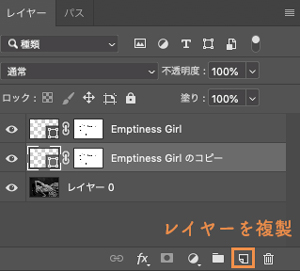
まずは先ほども文字レイヤーを「新規レイヤーを作成」にドラッグして複製をして下に配置すます。
スマートオブジェクトに変更

カラーの塗りを「黒」変更後、コピーした文字レイヤーを右クリックして「スマートオブジェクトに変更」を選択します。
ただ今回は影を黒にすると見えにくいので「紫」にしておきます。
フィルターからぼかし効果をつける

「スマートオブジェクト」に変更したレイヤーを選択のままオプションバーから「フィルター」「ぼかし」「ぼかし(ガウス)」を選択。

影にしたいボケ具合に調整してOKをクリック。
今回は「半径:3.0」で調整しています。

あとは横に文字を移動させれば影の完成です。
被写体だけに影をつけたい時は
「影を全体ではなく被写体だけにつけたい」って場合は、もう少しだけ手間になりますがご紹介しておきます。
被写体を切り抜く

髪の垂れた細かな部分などはどうせ使わないので、文字の影響を受ける箇所だけ被写体を切り抜いていきます。

今回のような切り抜きたい箇所がわかりづらい時は色調補正パネルから新規レイヤーで「トーンカーブ」でトーンをあげておけばわかりやすいです。
切り抜き終わったら「トーンカーブ」レイヤーを破棄しておけばOK。

「パスツール」からパスを作成した場合は、パスが完成した後

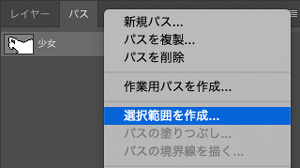
パスパネルから完成した「作業用パス」をダブルクリックして

パスに名前をつけて保存しておきます。
こうしておかないと、もしさらにパスを追加した時に「作業用パス」のままだと上書き保存されてしまいます。

「自動選択ツール」などでパスではなく選択範囲を作成して作った場合はそのままでOKです。
選択範囲からレイヤーマスクを作成

パスで作成している場合は

パスパネルからパスを選択した状態で「選択範囲の作成」をクリックすることで選択範囲が表示されます。

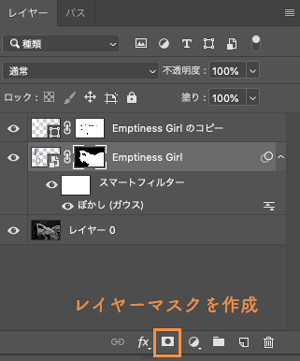
あとは影にしているレイヤーを選択して「レイヤーマスクを作成」をクリック。

こうすることで、被写体の少女だけに影をつけることもできます。
ここから先はアレンジ次第

今回は配置してからの消す方法や影をつけるテクニックを重点的にお伝えしましたが、影や文字にそのあとでアレンジを加えれば、もっといろんな表現ができます。
上の写真の場合は解説したやり方とまったく同じですが、「ぼかし」の部分だけ「ぼかし(ガウス)」ではなく「ぼかし(移動)」にしただけです。
たったこれだけでも印象は変わってきますので、解説したテクニックを基本ベースに「フィルター」などで文字に効果をつければ、もっともっと自分だけの表現に変わってくると思うので、是非お試しあれ!




