
撮影の際に配置するライティング機材って説明が難しいですよね。
これから撮影するために必要な配置図や、ブログなどでその撮影の時にどのようなライティングの配置にしたりとか。
いちいち写真に納めて置くのも手間だし、絵で図にするのも労力と絵心が必要だったりします。
そんな問題を解決してくれる便利なツールがあるのでご紹介します!
Lighting Diagram Creatorとは
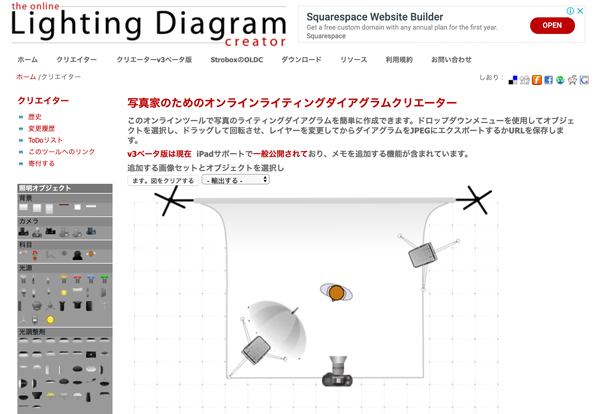
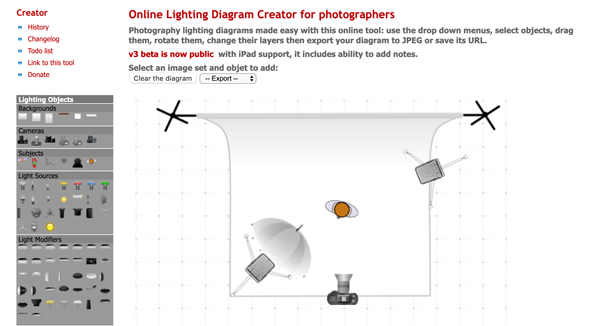
上の画像が「Lighting Diagram Creator」の初期画面なのですが、そこにも書いてある通り「カメラマンのためのオンラインで作成出来るライティング配置図」です。
オンライン上で画面のライティングに必要なものをドラッグして置いていくだけで簡単に配置図ができてしまう便利ツール。
作成した配置図はJPEG・PNG・URLの中から選んで保存や出力することが可能なので、誰かに伝えるのにうってつけです。
Lighting Diagram Creatorの使い方
使い方はとっても簡単です。

画面左に「照明オブジェクト」書かれたツールバーが設置されているので、最適だなと思うオブジェクトをクリック。
そうすると配置図内の左上にオブジェクトが追加されるので、好きな位置にどんどん設置していきます。

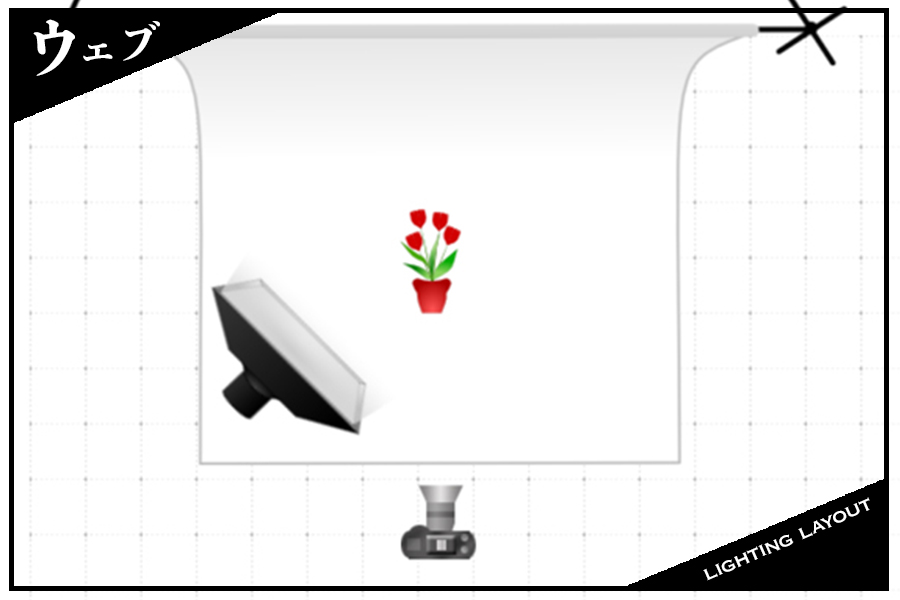
こんな感じでサッと配置することができました。

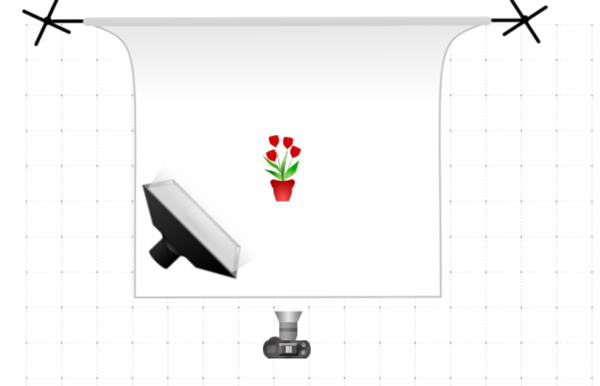
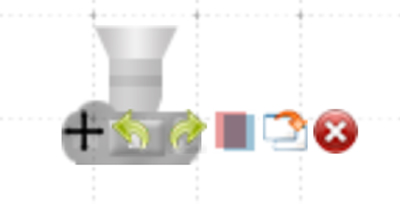
配置したオブジェクトの向きを変えたい時は、オブジェクトにカーソルを合わせるとオプションツールが表示されるので、その状態で左右どちらかの矢印をクリック選択した方向に動きます。
ドラッグでグルっと一気に動くわけではないので、反対にしたい時などは何度かクリックする必要があります。
またオプションツールに表示されている「赤と青が重なったツール」はレイヤー機能で、背景紙やオブジェクトを色々と配置して上下の関係がある時に、下にしたいオブジェクトにクリックするとレイヤーが下に配置されるようになります。
簡単に配置できるだけかと思いきや、複雑な設置や順番に設置していかなければならないといった煩わしさがないのも素敵です。
バウンサーやレフ板など細かなオブジェクトまで揃っているので、大半のライティング機材は全て揃っているのではないでしょうか。
実際にこれだけの照明機材があったらいいのにね。

もし作成している途中で「やっぱりこれは違うな」と全部消したくなったら配置図上の「Clear the diagram」で全消しすることが可能で、完成した場合はその横の「Export」をクリックするとドロップダウンでJPEG・PNG・URLの好きなもので出力することができます。
最初に紹介した画像の時は日本語でしたが、あちらはGoogleの機能でページに翻訳をかけたものなので、本来は全て英語で記載されていますのであしからず。
Stroboxでもカメラマンのライティング図に使用
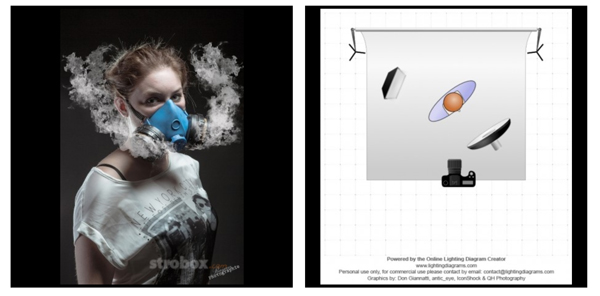
以前の記事で紹介した「Strobox」は投稿したカメラマンのライティング方法が閲覧できる素敵なサイトなのですが、こちらでもライティングの配置図は「Lighting Diagram Creator」を使用されています。
出典:Strobox
結構世界中のカメラマンが使用する便利ツールなのかもしれないですね。(Stroboxも海外サイトなので基本英語です)
実際、頭の中だけでライティングの配置を考えていて、いざ配置してみたら「なんかちょっと違う」なんてことあるので、図解にしてイメージするにも良いかもしれません。
「私もこんな撮影のときはこんなライティングの配置はいかが?」と撮影した写真と一緒に紹介したかったけど、その時の撮影風景は撮っていないことが大半なのでどうしようかなと思っていたのですが、このツールがあれば簡単に作成できちゃいますね。
便利なものはどんどん使っていかないと勿体無いので、是非一度トライしてみてください!